Sezonul schimbării este peste noi. Recenta sosire a WordPress 5.0 introduce un editor de blocuri complet nou (alias Gutenberg). Și rezultatul noii noastre experiențe Divi Builder nu numai că a oferit o integrare ușoară cu Gutenberg, dar a îmbunătățit și întreaga experiență de web design Divi.
Aceste noi schimbări vor cauza, fără îndoială, îngrijorare și confuzie cu privire la modul Divi și Gutenberg lucrează împreună pentru a folosi Divi cât mai bine cu toate aceste schimbări. Acest ghid își propune să atenueze efectele adverse ale schimbării, explicând opțiunile disponibile și pașii necesari pentru ca noua experiență Divi Builder să funcționeze cu succes pe WordPress 5.0.
Nu vă faceți griji pentru cei dintre voi care nu sunt pregătiți pentru Gutenberg sau pentru noua experiență Divi Builder. vom vorbi despre opțiunile disponibile pentru a vă permite să continuați să lucrați ca de obicei. Iar pentru cei care sunt gata să plece într-o aventură în necunoscut, acest ghid vă va ajuta să vă găsiți drumul.
Iată ce vom cuprinde în acest tutorial:
- Importanța instalării celei mai recente versiuni de Divi atunci când faceți upgrade la WordPress 5.0
- Cum funcționează noul constructor Divi cu Gutenberg implicit
- Cum să activați noul Divi Builder pe backend cu WordPress 5.0 (metoda preferată)
- Editarea unei noi pagini cu noua interfață de utilizator Divi Backend Builder
- Folosind clasic Divi Builder cu New Divi
Importanța instalării celei mai recente versiuni de Divi atunci când faceți upgrade la WordPress 5.0
Cea mai recentă versiune a Divi este compatibilă cu WordPress 5.0. Prin urmare, dacă faceți upgrade la WordPress 5.0, asigurați-vă că actualizați Divi și la versiunea 3.18+. Această nouă versiune remediază multe probleme de compatibilitate cu noul editor de blocuri Gutenberg. Dacă păstrați o versiune mai veche de Divi, veți avea dificultăți în accesarea Divi Builder și a altor setări de pagină înainte de actualizare.
Cele mai recente versiuni ale pluginurilor Extra, Bloom, Monarch și Divi Builder sunt, de asemenea, compatibile cu WordPress 5.0. Deci, este mai bine să le actualizați și la actualizare.
Cum funcționează noul constructor Divi cu Gutenberg implicit
După ce ați actualizat la WordPress 5.0 și ați instalat Divi 3.18 (cea mai recentă versiune), sunteți gata să începeți să vă creați site-ul web. Dacă adăugați o pagină nouă, vi se va oferi o fereastră pop-up care vă permite să utilizați Divi Builder sau editorul WordPress implicit (acum Gutenberg). Pur și simplu faceți clic pe „Utilizați Divi Builder”.
Veți observa că veți fi lansat direct în Visual Builder.
Dacă părăsiți Visual Builder și editați pagina de pe backend, veți vedea că nu există niciun Classic Divi Builder disponibil. Veți putea lansa Divi Builder numai în modul front-end.
Într-adevăr, WordPress 5.0 a eliminat editorul clasic și l-a înlocuit cu editorul de blocuri (Gutenberg). Prin urmare, toate aplicațiile conectate, inclusiv Classic Divi Builder, au fost șterse. Pe scurt, nu există Classic Divi Builder fără editorul clasic WordPress.
Cum să activați noul Divi Builder pe backend cu WordPress 5.0 (metoda preferată)
Câteva clicuri sunt suficiente pentru a accesa noul Divi Builder pe server. Din tabloul de bord WordPress, accesați Divi> Opțiuni temă. Odată ajuns acolo, faceți clic pe filă Creator. Sub opțiunile generatorului, faceți clic pe fila Avansat. Acolo veți găsi opțiunile pentru a activa cea mai recentă experiență Divi Builder și pentru a activa editorul clasic (WordPress). Va trebui să activați ambele opțiuni pentru a vă bucura de noul Divi Builder pe backend . Apoi faceți clic pe Salvare modificări.
Notă: opțiunea de a activa editorul clasic în opțiunile temei Divi înlocuiește utilizarea pluginului de editare clasic furnizate de colaboratorii WordPress persoanelor care nu sunt gata să folosească Gutenberg.
Odată ce ați activat cea mai recentă versiune a Divi Builder și editorul clasic din opțiunile temei, sunteți gata să începeți să vă construiți paginile cu experiența New Divi Builder.
Editarea unei noi pagini cu noua interfață de utilizator Divi Backend Builder
Cu noul Divi Builder activat pe WordPress Classic Editor, veți vedea binecunoscutul buton „Utilizați Divi Builder”. Faceți clic pe acest buton ca de obicei pentru a implementa Divi Builder.
Apoi, selectați cum doriți să începeți proiectarea paginii dvs. din cele trei opțiuni care apar.
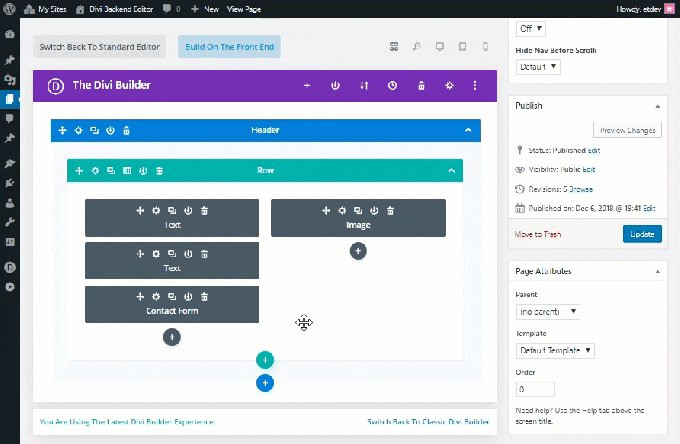
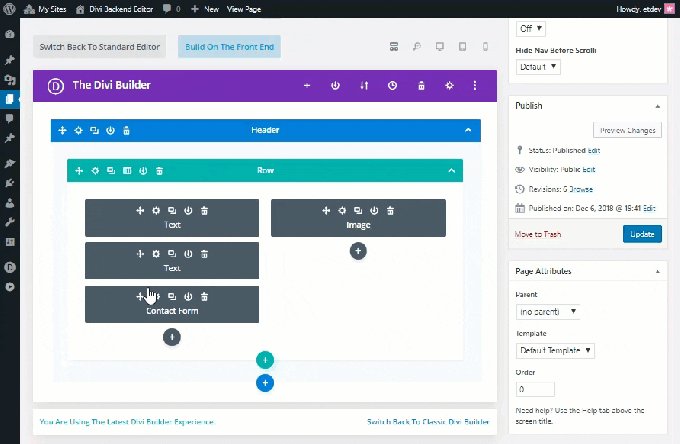
Acum sunteți gata să profitați din plin de noua experiență Divi Builder. Veți observa că noul Divi Backend Builder este similar cu clasicul Divi Builder, cu câteva caracteristici noi și puternice la îndemână.
Iată câteva caracteristici notabile ale UI Editor de pagini care vă vor ajuta să înțelegeți mai bine noua experiență.
Butonul "Construiți în față"
<
p style = "text-align: justify">
Butonul „Build in Foreground” a înlocuit butonul tradițional „Use Visual Builder”, dar funcționalitatea este aceeași. Acesta va implementa Divi Builder pe fațadă pentru o experiență vizuală completă a clădirii ca și până acum. Motivul principal pentru formularea acestui buton este că nu mai există un constructor vizual separat. Există un singur Divi Builder la care avem acum acces pe backend și pe partea frontală.
Modurile de vizualizare disponibile acum pe backend
<
p style = "text-align: justify">
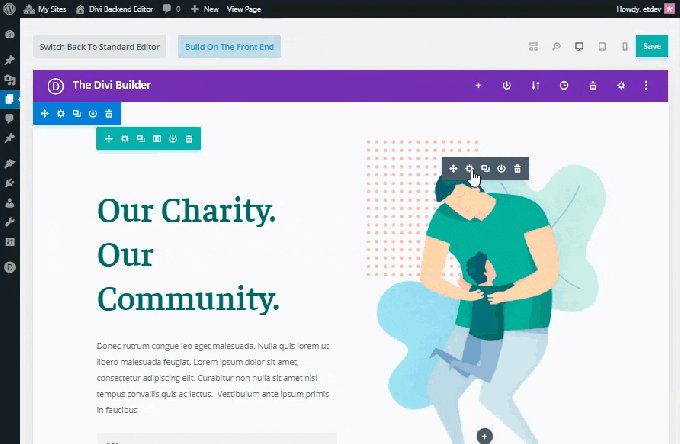
Noul editor Divi Builder a introdus Visual Builder și toate caracteristicile sale în backend. Acum nu mai trebuie să călătoriți pentru a vă edita pagina. Pentru a activa experiența generatorului vizual pe backend, puteți comuta între diferitele moduri de afișare situate în partea de sus a generatorului. În mod implicit, modul de afișare wireframe este activ, ceea ce are sens, deoarece se potrivește îndeaproape cu aspectul constructorului de backend clasic cu care ne-am obișnuit să vedem. Cu toate acestea, puteți comuta între diferitele moduri de vizualizare (desktop, tabletă și smartphone) pentru a vă vedea pagina vizual (cum ar fi cu Visual Builder) în back-end fără a fi nevoie să părăsiți pagina.
Noua interfață utilizator Divi Builder
<
p style = "text-align: justify">
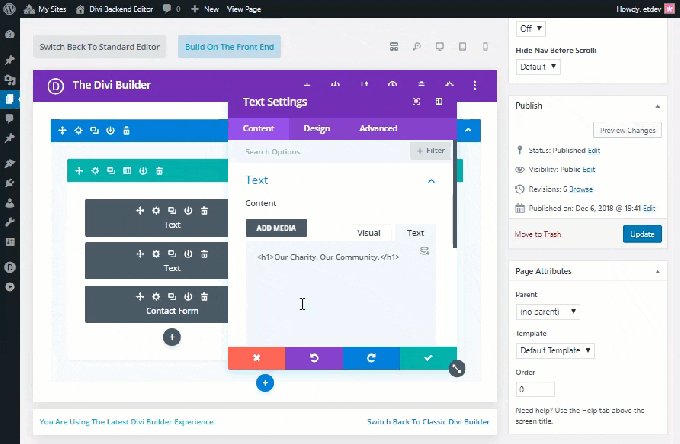
În plus față de posibilitatea de a comuta între diferite moduri de afișare pe backend, interfața cu utilizatorul Divi Builder funcționează perfect pe backend în timp ce editați pagina.
De exemplu, atunci când modificați setările unui element pe backend, setările modale pot fi mutate în orice locație din fereastra browserului, oferindu-vă spațiul de care aveți nevoie pentru a schimba backend-ul în timp ce sunteți încă vizualizarea modificărilor dvs. în timp real.
Înapoi la Classic Divi Builder
Dacă nu sunteți prea pregătiți pentru noua experiență Divi Builder, puteți utiliza în continuare Classic Divi Builder ca și până acum. Cea mai recentă versiune a Divi a încorporat o modalitate extrem de ușoară de a implementa Classic Divi Builder, care poate fi găsit chiar în partea de jos a interfeței de utilizator Divi Builder din tabloul de bord atunci când editați pagina. Veți vedea acolo un link care vă va permite să reveniți la Classic Divi Builder cu un singur clic.
Notă: De asemenea, puteți trece la Classic Divi Builder în opțiunile Teme. Faceți clic pe fila Generator, apoi faceți clic pe fila Opțiuni avansate. Acolo puteți găsi opțiunea de a activa sau dezactiva cea mai recentă experiență Divi Builder. Pur și simplu dezactivați această opțiune pentru a păstra Classic Divi Builder ca înainte. Nu uitați, pentru a vedea Classic Divi Builder pe backend, trebuie să vă asigurați că este activată și opțiunea Classic Editor.
Noile caracteristici ale Divi Builder
<
p style = "text-align: justify">
Noul Divi Backend Builder include, de asemenea, toate noile funcții puternice care anterior erau disponibile doar pe Visual Builder. Și dacă nu este suficient, veți obține, de asemenea, îmbunătățiri noi în ceea ce privește performanța și utilizabilitatea cu acest nou Divi Builder. Aceste upgrade-uri includ:
- O experiență de construire mai rapidă ca niciodată cu utilizarea memoriei cache
- O reprezentare 100% exactă a paginii dvs. în toate vizualizările folosind React Portal
- Posibilitatea de a copia și lipi între pagini în Visual Builder exact așa cum puteți în Classic Builder.
Folosind clasic Divi Builder cu New Divi
După cum sa menționat mai sus, puteți utiliza Classic Divi Builder folosind linkul furnizat în noul editor de pagini Divi Backend Builder sau dezactivând cea mai recentă versiune a Divi Builder în opțiunile temei.
După ce efectuați modificarea, editorul de pagini de fundal va arăta aproape exact la fel ca înainte, cu câteva modificări minore. Veți observa că vechiul buton „Utilizați Visual Builder” spune acum „Build on Server”, dar funcția este în continuare aceeași ca înainte. De asemenea, veți avea opțiunea de a trece la noul Divi Builder făcând clic pe un link situat în partea de jos a Divi Builder în backend.
Rețineți că Classic Divi Builder va pierde întotdeauna toate noile caracteristici disponibile acum pe backend în New Divi Builder.
Ultimele gânduri
Lansarea Gutenberg singur este un pic copleșitoare în cea mai mare parte. Editorul de pagini WordPress pe care îl știm cu toții este complet diferit! Dar, din fericire, lansarea noului Divi Builder se integrează perfect cu Gutenberg, astfel încât să puteți păstra interfața de utilizator familiară pe care o iubiți acum. Și cu toate caracteristicile puternice disponibile acum pe backend, Divi Builder este mai rapid și mai fiabil ca niciodată.