Modul Întunecat continuă să câștige popularitate ca o opțiune convenabilă pentru utilizatori de a experimenta webul cu mai puțină presiune asupra ochilor. Să recunoaștem, cu toții avem tendința de a petrece mai mult timp uitându-ne la ecrane decât ar trebui, probabil, astfel încât orice comoditate suplimentară pentru experiența utilizatorului (cum ar fi modul întunecat) poate merge mult.
Sistemele de operare, programele și browserele includ de obicei capabilități încorporate în modul întunecat, dar unii dezvoltatori o duc la un alt nivel, incluzând o experiență personalizată în modul întunecat pentru site-ul web. Ideea este să preia mai mult control asupra aspectului lor site-ul web în modul întunecat, fără a fi nevoie să faceți compromisuri asupra mărcii și/sau designului.
În acest tutorial, vă vom arăta cum să creați o comutare personalizată a modului întunecat în Divi de la zero, fără un plugin. Cu această funcție de comutare a modului întunecat, veți avea control asupra designului modului întunecat și veți avea o experiență de utilizare mai bună adaptată mărcii dvs.
Să începem!
studiu
Iată o previzualizare a designului pe care îl vom construi în acest tutorial.
Iată care este comutarea modului întunecat personalizat pe care vom crea.

Și iată modul înainte și după modul întunecat aplicat uneia dintre aspectele noastre predefinite.

Și iată comutarea modului întunecat adăugată la un antet global. Observați cum rămâne modul luminos / întunecat atunci când navigați pe site.
Partea 1: Construirea comutatorului din modul întunecat
În această primă parte a tutorialului, vom construi o comutare în modul întunecat cu o pagină în Divi. Odată ce comutatorul este creat cu codul, îl veți putea salva în biblioteca Divi și îl veți adăuga oriunde în site-ul web.
Pentru a începe, adăugați un rând dintr-o coloană la secțiunea implicită atunci când construiți de la zero cu Divi pe partea frontală.

Adăugați modul de rezumare
Pentru a construi comutarea personalizată, vom proiecta un modul Blurb cu un pic de CSS personalizat.
Adăugați un nou modul de prezentare text la linie.
Conținut
Retirez-le cuprins Manechin implicit pentru titlu și corp. Apoi adăugați pictograma pătrată în locul imaginii.

Concepție
Accesați setările de proiectare și actualizați următoarele:
- Culoare pictogramă: # 666666
- Aliniere imagine / pictogramă: stânga
- Dimensiunea fontului pictogramei: 22 pixeli

- Lățime: 50px
- Alinierea modulului: centru
- Înălțime: 25px

- Marja: 0px redusă
- Colțuri rotunjite: 4px
- Lățimea marginii: 2px
- Culoarea frontierei: # 666666

CSS personalizate
Odată ce designul este în poziție, comutați la fila avansată. Sub CSS personalizat, adăugați următorul CSS personalizat la elementul principal pentru a vă asigura că revărsatul nu este ascuns de stilul colțurilor rotunjite.
revărsat: vizibil! important;
Apoi adăugați următorul CSS personalizat la elementul After:
continut: "lumina"; pozitie: absoluta; stanga: -35px; top: 0px;
Acest lucru adaugă o etichetă la modulul Blurb pe care îl vom schimba de la „lumină” la „întuneric” la clic.

Proiectarea textului corporal
Deoarece textul post pseudo-element moștenește stilurile de text ale corpului, putem adăuga stilurile de text ale corpului folosind opțiunile Divi după cum urmează:
- Font pentru corp: Roboto
- Culoarea textului corpului: # 666666
- Dimensiunea textului corpului: 13px
- Spațierea literelor corpului: 1px

Adăugarea codului personalizat cu un modul de cod
Pentru a adăuga codul necesar (CSS / JQuery) pentru a opera comutarea în modul întunecat, vom folosi un modul de cod.
Creați un nou modul de cod sub modulul Blurb din aceeași coloană.

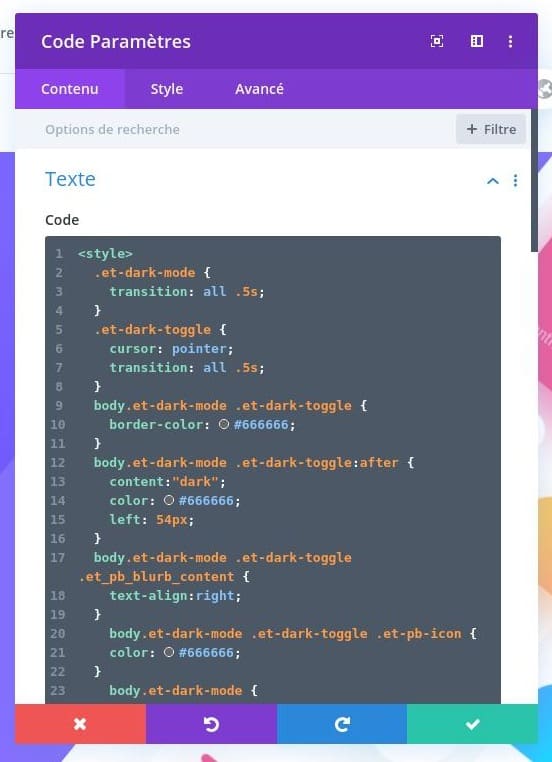
Apoi lipiți următorul cod în zona codului:
/*** Dark Mode Toggle Styles*/.et-dark-mode {transition: all .5s;}.et-dark-toggle {cursor: pointer;transition: all .5s;}body.et-dark-mode .et-dark-toggle {border-color: #666666;}body.et-dark-mode .et-dark-toggle:after {content:"dark";color: #666666;left: 54px;}body.et-dark-mode .et-dark-toggle .et_pb_blurb_content {text-align:right;}body.et-dark-mode .et-dark-toggle .et-pb-icon {color: #666666;}/*** Body Dark Mode Style*/body.et-dark-mode {background-color: #23282d !important;}/*** Divi Element Dark Mode Styles** Here you can add styling for each Divi Element that has the class "et-dark-mode-capable".*//* Section with dark mode */.et_pb_section.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;background-blend-mode: overlay;transition: opacity .5s ease-in-out;color: #dddddd !important;}/* Row with dark mode */.et_pb_row.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Column with dark mode */.et_pb_column.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Module with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode {background-color: transparent !important;color: #dddddd !important;}/* Text Headings with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode.et_pb_module_header,.et_pb_module.et-dark-mode-capable.et-dark-mode h1,.et_pb_module.et-dark-mode-capable.et-dark-mode h2,.et_pb_module.et-dark-mode-capable.et-dark-mode h3,.et_pb_module.et-dark-mode-capable.et-dark-mode h4,.et_pb_module.et-dark-mode-capable.et-dark-mode h5,.et_pb_module.et-dark-mode-capable.et-dark-mode h6 {color: #dddddd !important;}function storageAvailable(type) {try {var storage = window[type],x = '__storage_test__';storage.setItem(x, x);storage.removeItem(x);return true;}catch(e) {return e instanceof DOMException && (// everything except Firefoxe.code === 22 ||// Firefoxe.code === 1014 ||// test name field too, because code might not be present// everything except Firefoxe.name === 'QuotaExceededError' ||// Firefoxe.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&// acknowledge QuotaExceededError only if there's something already storedstorage.length !== 0;}}jQuery(document).ready(function($) {var storageAvailable = window.storageAvailable('sessionStorage');$(".et-dark-toggle").click(function() {$(".et-dark-mode-capable,body").toggleClass("et-dark-mode");if ( storageAvailable ) {$("body").hasClass("et-dark-mode") ?sessionStorage.setItem('etDarkModeEnabled','1'):sessionStorage.removeItem('etDarkModeEnabled');}});if (storageAvailable) {'1' == sessionStorage.getItem('etDarkModeEnabled') ?$(".et-dark-mode-capable,body").addClass("et-dark-mode"):$(".et-dark-mode-capable,body").removeClass("et-dark-mode");}});
Adăugarea de clase CSS personalizate
Codul personalizat necesită adăugarea unei clase CSS personalizate la modulul sau comutatorul Blurb. Acest lucru va permite ca blurbul să declanșeze funcția de comutare a modului întunecat și funcția de clic.
Clasa modulului Blurb
Deschideți setările modulului Blurb și adăugați o clasă CSS personalizată după cum urmează:
- Clasa CSS: et-dark-toggle

Clasa capabilă de modul întunecat
De asemenea, trebuie să adăugăm o clasă CSS personalizată la fiecare element Divi pe care dorim să îl avem în modul întunecat. Odată ce elementul are clasa CSS, acel element va moșteni CSS „mod întunecat” personalizat în codul pe care l-am adăugat după ce modul întunecat a fost activat. Această metodă ne oferă mai mult control asupra proiectării modului întunecat, deoarece este posibil ca unele elemente să nu necesite stilizare în modul întunecat.
Pentru început, putem adăuga modul întunecat la secțiunea care conține comutarea modului nostru întunecat.
Deschideți parametrii secțiunii și adăugați următoarea clasă CSS:
- Clasa CSS: et-dark-mode-capable

Partea 2: Adăugarea funcțiilor Dark Mode la o pagină Divi
Acum că avem codul și clasele CSS la locul lor, suntem gata să aplicăm funcționalitatea și designul modului întunecat pe o pagină întreagă din Divi. Pentru a face acest lucru, vom folosi aspectul nostru Premade al paginii de destinație a aplicației mobile.
Pentru a adăuga aspectul, deschideți meniul de setări din partea de jos a constructorului vizual și faceți clic pe pictograma Adăugați un aspect nou.
Apoi selectați aspectul paginii de destinație a aplicației mobile din fila Layouts predefinite.
Asigurați-vă că opțiunea „Înlocuiți cuprins existent” NU este selectat. Nu doriți să ștergeți secțiunea cu comutarea modului întunecat.

Deoarece stilul mod întunecat se va aplica numai elementelor cu clasa CSS „capabilă și în mod întunecat”, putem alege să adăugăm la pagină în moduri diferite.
- Putem adăuga clasa CSS la fiecare element al paginii individual.
- Am putea extinde clasa CSS la elemente din toată pagina (ar fi mai rapid decât să o faci manual). De exemplu, am putea deschide setările secțiunii pentru secțiunea de sus și extinde clasa CSS pentru acea secțiune la toate secțiunile de pe pagină.
- Putem adăuga clasa CSS la valorile implicite globale ale elementului. Aceasta va aplica clasa CSS tuturor elementelor la nivel de site, adăugând capacitatea de mod întunecat pe tot site-ul. De exemplu, am putea deschide setările secțiunii și faceți clic pe pictograma globală implicită pentru a modifica valorile implicite ale secțiunii globale. Apoi putem adăuga clasa CSS și o putem înregistra ca o clasă CSS pentru toate secțiunile site-ului.
Adăugarea clasei CSS la elementele paginii
Pentru acest exemplu, vom actualiza elementele paginii adăugând clasa CSS la valorile implicite globale ale secțiunilor și modulelor de text. Și vom face, de asemenea, câteva adăugiri la celelalte elemente de pe pagină pe măsură ce mergem.
Toate secțiunile
Pentru a adăuga clasa CSS la toate secțiunile, deschideți setările secțiunii de sus care conține comutarea modului întunecat. Apoi modificați valorile implicite globale ale secțiunii și adăugați următoarea clasă CSS la valorile implicite globale ale secțiunii:
- Clasa CSS: et-dark-mode-capable

Toate secțiunile specializate
De asemenea, adăugați clasa CSS la valorile prestabilite globale din secțiunea specializată.

Module text
Apoi deschideți setările pentru unul dintre modulele de text de pe pagină și adăugați aceeași clasă CSS la valorile implicite ale textului global.

Pentru a testa rezultatul, accesați pagina live și faceți clic pe modul întunecat pentru a comuta în partea de sus a paginii.
Iată cum ar trebui să arate pagina în modul clar.

Și iată cum ar trebui să arate pagina în modul întunecat.

Resurse suplimentare
Iată alții Resurse care te-ar putea interesa.
- Cum de a personaliza tipografia și aspectul pe Divi
- Cum să adăugați un apel glisabil recidivabil la acțiune pe Divi
- Cum să aliniați elemente pe aceeași linie pe Divi
- Cum de a crea secțiuni animate făcând clic pe Divi Builder
Ultimele gânduri
Echiparea site-ului dvs. Divi cu o comutare personalizată a modului întunecat poate fi o modalitate excelentă de a spori experiența utilizatorului și de a crea un design complet nou, care să placă și să ușureze privirea. Sper că acest lucru vă va fi de folos.




