Când creați o pagină de destinație pentru anumite produse, fie că este o nouă lansare sau o vânzare pentru care vă pregătiți, sunt șanse mari să utilizați modulul Magazin la un moment dat. Modulul Divi Shop vă permite să extrageți în mod dinamic produse din plugin WooCommerce și stilați-le folosind opțiunile încorporate ale Divi.
Acum, în mod implicit, modulul magazin vine cu câteva structuri de coloane care toate se traduc în două coloane pe dimensiuni de ecran mai mici. Aceasta înseamnă că, cu cât alegeți să afișați mai multe produse, cu atât este necesară o defilare mai verticală pentru a ajunge la următoarea parte a paginii dvs. de destinație.
În designul web modern, o tehnică folosită adesea pentru a limita derularea verticală și elementele de afișare în funcție de preferințele dvs. vizitatori este să folosești carduri magnetice. În acest tutorial, vă vom arăta cum să transformați modulul magazin Divi în carduri dinamice de produse pe ecrane de dimensiuni mai mici, fără a utiliza un plugin.
Vom începe prin a pregăti diferitele elemente ale secțiunii noastre de produse și vom folosi o cantitate mică de cod CSS pentru a activa efectul de glisare. Este o modalitate excelentă de a arăta o gamă largă de produse în pagina dvs. de destinație fără a vă copleși vizitatori.
Rezultat posibil
Înainte de a ne arunca cu capul în tutorial, să aruncăm o privire asupra rezultatului. Activăm cardurile magnetice ale produsului doar pe tablete și telefoane mobile. Pe desktop, păstrăm structura coloanei pe care o determinăm în modulul Magazin.

1. Configurați WooCommerce și paginile de produse
Înainte de a intra în partea Divi a acestui tutorial, este important ca pluginul WooCommerce este instalat și activat pe dvs site-ul web. Dacă nu ați făcut acest lucru deja, adăugați mai multe produse, în funcție de câte produse doriți să afișați în modulul Magazin.

2. Creați o pagină nouă și descărcați aspectul paginii de papetărie
Creați o nouă pagină
Odată ce produsele sunt la locul lor, adăugați o nouă pagină în backend-ul WordPress. Dați titlului paginii dvs., publicați pagina și activați Divi Visual Builder.


Descărcați aspectul paginii de destinație
Odată ajuns în noua dvs. pagină, navigați la aspectele presetate și descărcați aspectul paginii de destinație pentru papetărie. Deși folosim acest aspect specific, sunteți liber să utilizați orice alt aspect doriți, atâta timp cât adăugați sau localizați un modul de magazin în interiorul acestui aspect.

3. Modificați secțiunea magazinului
Localizați secțiunea cu modulul Magazin
Dacă derulăm în jos la noua noastră pagină pe care am creat-o folosind aspectul paginii de pornire pentru papetărie, vom întâlni o secțiune cu un modul de magazin. Vom folosi această secțiune pe parcursul următorilor pași ai acestui tutorial.

Setări de linie
Dimensiune sensibilă
Începeți prin a deschide setările de rând ale rândului care conține modulul Magazin. Așa cum am menționat mai sus, păstrăm același design pe desktop, vom activa cardurile swipe ale produsului doar pe dimensiuni de ecran mai mici.
Pentru a crea o experiență fără efort, vom permite rândului să atingă laturile din stânga și din dreapta ecranului nostru schimbând lățimea în setările de dimensionare.
- Utilizați o lățime personalizată a jgheabului: 1
- Lățime: 80% (desktop), 100% (tabletă și telefon)

vizibilitate
De asemenea, ne vom asigura că nimic nu depășește containerul rând, setând setările de vizibilitate pe ascunse.
- Debord de orizontală: ascuns
- Debord vertical: ascuns

Setările modulului magazin
Alegeți numărul de produse și structura de coloană de birou la alegere
Apoi, vom deschide setările modulului Magazin. Modificările pe care le facem codului nostru CSS (pe care le vom adăuga mai târziu) depind de numărul de produse pe care le afișăm.
Vom începe prin a vă arăta cum să transformați un modul de magazin cu 8 produse în carduri de produse. Puteți alege orice aspect de coloană doriți pentru desktop.
- Număr de produse: 8
- Dispunerea coloanelor: 4 coloane

Dimensiune sensibilă
Pentru a mări dimensiunea modulului magazinului nostru, vom schimba parametrii de dimensionare din fila Design. Rețineți că facem acest lucru doar pentru tabletă și telefon.
- Lățime: 100% (desktop), 250% (tabletă și telefon)
- Lățimea maximă: 100% (birou), 250% (tabletă și telefon)

CSS
De asemenea, vom adăuga o clasă CSS la modulul nostru de magazin. Mai târziu, când adăugăm codul CSS, putem transforma modulul Magazin care poartă doar această clasă CSS. Cu alte cuvinte, dacă doriți ca un alt modul Shop să apară într-o stare normală, lăsând în afara această clasă CSS vă va permite să faceți acest lucru.
- Clasa CSS: produse-swipe-carduri

Revarsări reactive
Vom completa setările liniei modificând setările de vizibilitate pe diferite dimensiuni de ecran. După cum puteți vedea în setări, dorim ca efectul de derulare să apară numai pe dimensiuni mai mici ale ecranului.
- Debordament orizontal: ascuns (birou), defilare (tabletă și telefon)
- Debord vertical: ascuns

Adăugați un modul de cod sub modulul Magazin
După ce ați modificat modulul Shop, puteți adăuga un modul de cod chiar mai jos.

Adăugați cod CSS în modul
Următorul cod CSS va transforma automat modulul nostru de 8 produse în carduri magnetice reactive:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Potriviți diferite conturi de produse
Acum, dacă doriți să adăugați mai puține (sau mai multe) produse la modulul magazin, codul se modifică ușor în două locuri. Ambele locații trebuie schimbate manual pentru a se potrivi cu rezultatul dorit. Să schimbăm, de exemplu, numărul de produse din modulul magazinului nostru la „4”.
- Număr de produse: 4

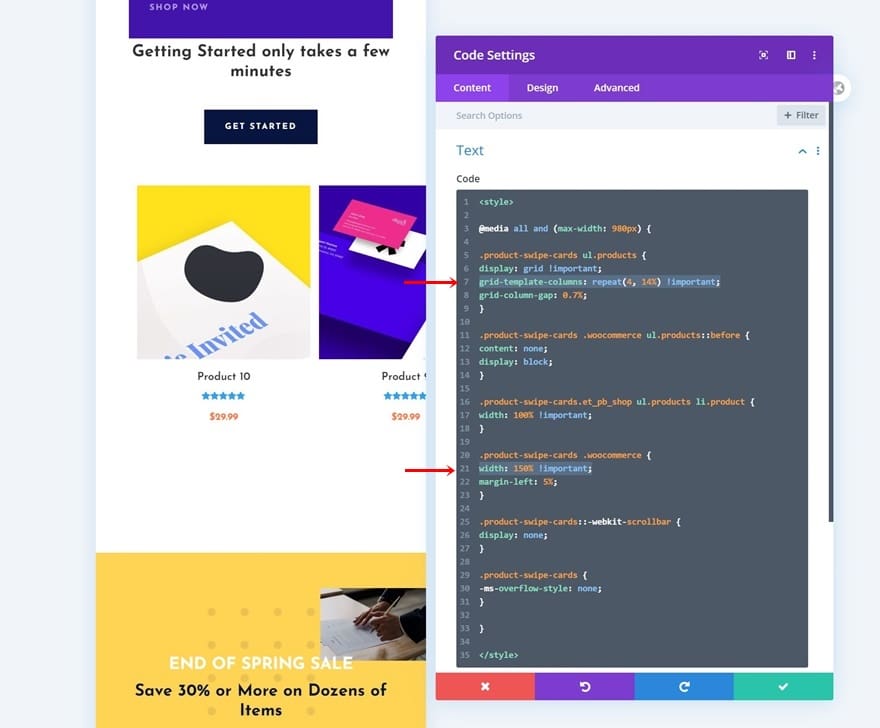
Când revenim la codul nostru, trebuie să facem două modificări. În primul rând, va trebui să modificăm coloanele șablonului de grilă. În loc de 8, folosim 4 (același număr ca și numărul nostru de produse). De asemenea, mărim procentajul pe care îl ocupă aceste produse în fișele noastre de produse (cu cât sunt mai multe produse, cu atât mai puțin spațiu).
grid-template-column: repetați (4, 14%)! important;
Apoi vom schimba și lățimea containerului în care sunt plasate produsele. Pentru 4 produse, acest lucru este egal cu 150%. Aceste valori nu sunt fixe, sunt obținute prin redarea și găsirea unei armonii între coloanele modelului de grilă și lățimea containerului.
Pentru a găsi echilibrul corect, comutați la vizualizarea mobilă din Visual Builder și reglați cu atenție valorile în timp ce vizualizați rezultatul acestor modificări.
width: 150%!important;

Adăugați un instantaneu la defilare
Dacă doriți să duceți experiența utilizatorului puțin mai departe în designul cardului de glisare, puteți adăuga, de asemenea, o clipă de defilare. Captura de defilare vă permite vizitatori pentru a derula fixând la începutul unui produs nou.
Acest lucru înseamnă că scanarea lor nu trebuie să fie exactă, defilarea va prelua la un moment dat și va afișa ajustarea poziției sale în interiorul mecanismului de derulare laterală.
Pentru a activa capturarea defilării pe cardurile swipe ale produsului dvs., adăugați o linie de cod CSS la fiecare produs în mod individual în codul CSS (consultați ecranul de imprimare de mai jos).
scroll-snap-align: start
De asemenea, vom activa captura de defilare pe modulul magazinului nostru adăugând următoarea linie de cod CSS:
scroll-snap-type: x obligatoriu

Reutilizați modulul de atelier pentru a afișa alte categorii
Clonezi o linie întreagă o dată
După ce ai finalizat primul set de carduri magnetice, poți clona întreaga linie o singură dată.

Eliminați modulul de cod în linia duplicată
Atâta timp cât modulul dvs. de magazin conține aceeași clasă CSS ca și precedentul, un modul de cod va face. Continuați și eliminați modulul de cod din linia dvs. duplicat.

Clonați linia duplicată atât cât doriți
Și clonați linia duplicată acum de câte ori este necesar, în funcție de numărul de seturi de carduri swipe pe care doriți să le afișați pe pagina dvs. de destinație!


4. Salvați modificările paginii și vizualizați rezultatele pe un dispozitiv mobil
Asigurați-vă că, după ce ați terminat de adăugat cardurile de produs, vă salvați pagina înainte de a ieși din Visual Builder și ați terminat!

studiu
Acum, că am parcurs toți pașii, să aruncăm o privire finală asupra modului în care arată pe diferite dimensiuni de ecran.

Ultimele gânduri
În acest articol, v-am arătat cum să transformați modulul Divi Shop integrat în carduri magnetice de produs pe dimensiuni mai mici de ecran. Pe desktop, am păstrat structura de coloană originală atribuită modulului Magazin.
Utilizarea hărților de glisare a produselor vă permite să adăugați produse nesfârșite la un mecanism de glisare orizontală, fără a vă copleși vizitatorii cu derulare verticală.
Aceasta este o tendință utilizată adesea în proiectarea modernă a site-urilor web, deoarece se concentrează pe comportamentul utilizatorilor și facilitează accesul la o gamă largă de elemente pe ecrane mai mici.
Puteți utiliza aceste fișe de produse pe orice pagină, dar este deosebit de utilă pentru orice pagini de destinație a produselor pe care le creați. De asemenea, ați putut descărca gratuit fișierul JSON cu aspect!
Dacă aveți întrebări sau sugestii, nu ezitați să lăsați un comentariu în secțiunea de comentarii de mai jos.




