Efectele de defilare ale Divi aduc o mulțime de noi posibilități de design site-urilor web pe care le creați. Interacțiunile subtile pe care alegeți să le adăugați vă pot ajuta cu adevărat să vă îmbunătățiți aspectul general site-ul web. Totul devine și mai bine de îndată ce sincronizați efectele de defilare. În acest tutorial, ne vom ocupa în mod special de crearea unei secțiuni de eroi care se ciocnesc cu coloane pe defilare. Designul secțiunii eroului îmbină două coloane diferite pe scroll, ceea ce, la rândul său, ajută la evidențierea copiei.
Rezultat posibil
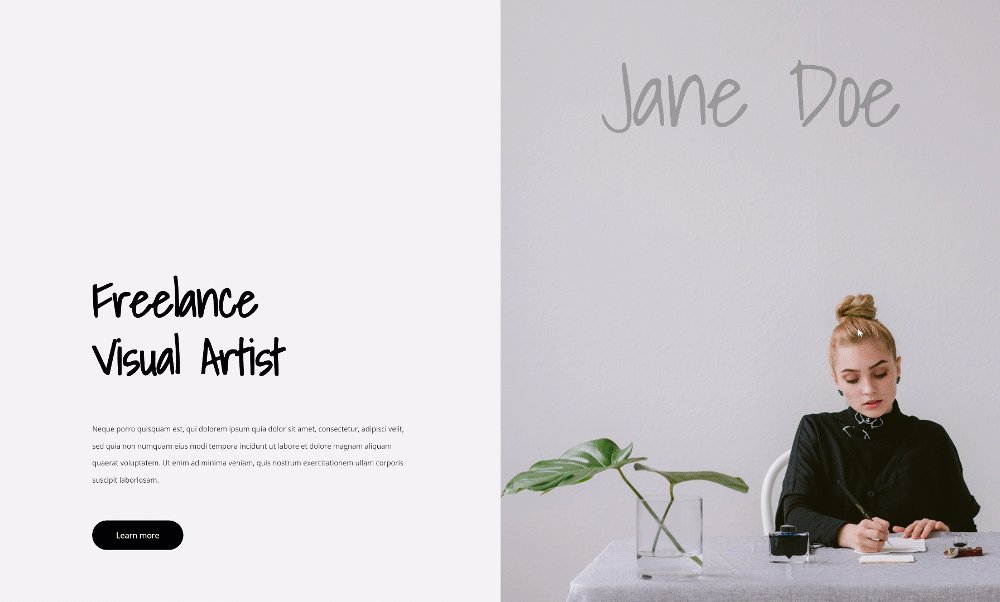
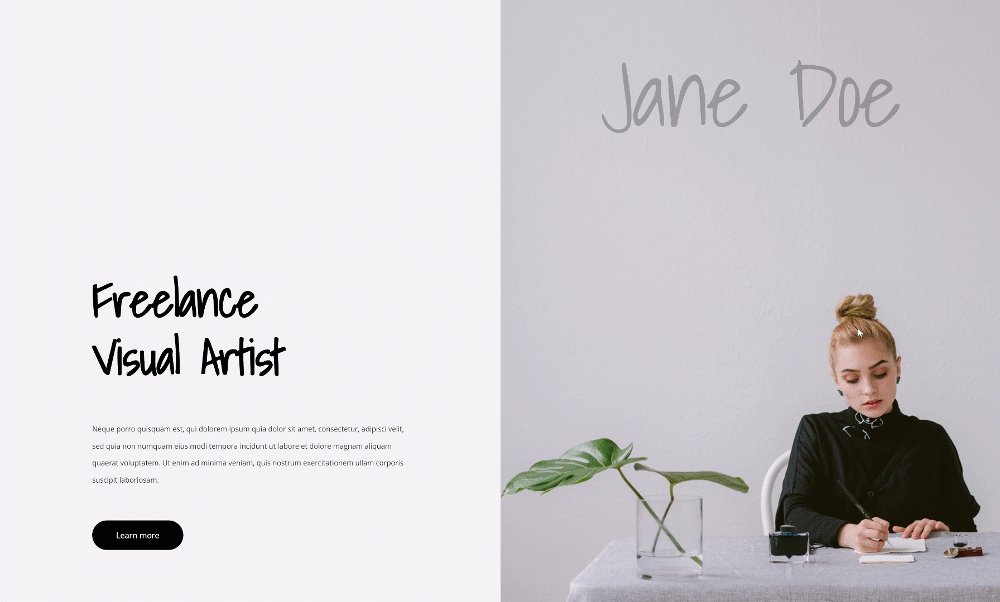
Acum, că am parcurs toți pașii, să aruncăm o privire asupra rezultatului pe diferite dimensiuni de ecran.

Recreați aspectul secțiunii Eroilor
Adăugați o secțiune nouă
Personalizarea culorii de fundal
Începeți prin adăugarea unei noi secțiuni la pagina la care lucrați. Deschideți setările secțiunii și schimbați culoarea de fundal.
- Culoare fundal: # f4f2f7

spaţierea
De asemenea, îndepărtați umplutura implicită superioară și inferioară din toate secțiunile.
- Garnitură superioară: 0px
- Garnitura de jos: 0px

Adăugați o linie nouă
Structura coloanei
Continuați să adăugați o nouă linie la secțiune utilizând următoarea structură a coloanei:

dimensionarea
Fără a adăuga încă module, deschideți parametrii liniei și modificați parametrii de dimensionare în consecință:
- Utilizați o lățime personalizată de jgheab: Da
- Lățimea jgheabului: 1
- Egalizați înălțimile coloanei: Da
- Lățime: 100%
- Lățime maximă: 100%

spaţierea
Apoi, eliminați toate captuseala implicită superioară și inferioară.
- Garnitură superioară: 0px
- Garnitura de jos: 0px

revarsarile
Și ascunde revarsările rândului.
- Debord de orizontală: ascuns
- Debord vertical: ascuns

Setări pentru coloana 1
spaţierea
Apoi deschideți setările din coloana 1 și adăugați valori de umplere personalizate.
- Căptușeală superioară: 15vw
- Garnitura de jos: 10vw
- Căptușire stânga: 5vw
- Căptușire dreapta: 5vw

Indicele Z
De asemenea, măriți indicele z al coloanei.
- Indicele Z: 12

Setări pentru coloana 2
Imagine de fundal
Continuați deschizând setările din coloana 2 și încărcați o imagine de fundal la alegere.
- Dimensiunea imaginii de fundal: copertă
- Poziția imaginii de fundal: Centru
- Repetați imaginea de fundal: nu se repetă
- Amestecarea imaginilor de fundal: Normal

Adăugați modulul text # 1 la coloana 1
Adăugați conținut H1
Este timpul să adăugați module, începând cu un prim modul de text în coloana 1. Adăugați orice conținut H1 la alegere.

Setări text H1
Treceți la fila de proiectare a modulului și modificați setările de text H1 în consecință:
- Titlul fontului: Shadows in light
- Greutatea fontului din titlu: bold
- Culoare text antet: # 000000
- Dimensiune text antet: 6vw (desktop), 11vw (tabletă), 13vw (telefon)
- Distanța între litere antet: -2 px
- Înălțimea liniei capului: 1.2em

spaţierea
Adăugați, de asemenea, o marjă de sus.
- Marja superioară: 10vw

Adăugați modulul text # 2 la coloana 1
Adăugați conținut
Inserați un alt modul text cu conținutul de descriere ales.

Setări text
Modificați setările textului modulului după cum urmează:
- Font text: Deschide Sans
- Culoarea textului: # 1e1e
- Dimensiunea textului: 0.9vw (desktop), 1.9vw (tabletă), 3vw (telefon)
- Înălțimea liniei de text: 2,4 em

spaţierea
Și adăugați valori de marjă personalizate pe diferite dimensiuni de ecran.
- Marja de sus: 4vw (desktop), 8vw (tabletă), 12vw (telefon)
- Marja de jos: 4vw (desktop), 8vw (tabletă), 12vw (telefon)

Adăugați un modul de buton la coloana 1
Adăugați o copie
Următorul și ultimul modul de care avem nevoie în această coloană este un modul buton. Adăugați o copie la alegere.

Setări buton
Modificați parametrii butoanelor modulului după cum urmează:
- Utilizați stiluri personalizate pentru buton: Da
- Mărimea textului butonului: 1vw (desktop), 2vw (tabletă), 3vw (telefon)
- Culoarea textului butonului: #ffffff
- Culoarea fundalului butonului: # 000000
- Lățimea marginii butonului: 0px
- Raza de margine a butonului: 100px

- Font buton: Deschideți fără

spaţierea
Și completați setările butoanelor adăugând valori de umplere personalizate pe diferite dimensiuni de ecran.
- Înveliș superior: 1vw (desktop), 2vw (tabletă), 3vw (telefon)
- Garnitură de jos: 1vw (birou), 2vw (tabletă), 3vw (telefon)
- Căptușire stânga: 3vw (desktop), 5vw (tabletă), 7vw (telefon)
- Căptușire dreaptă: 3vw (birou), 5vw (tabletă), 7vw (telefon)

Adăugați un modul text la coloana 2
Adăugați conținut
În a doua coloană, singurul modul de care vom avea nevoie este un modul text. Introduceți conținutul la alegere.

Setări text
Treceți la fila de proiectare a modulului și modificați setările de text în consecință:
- Font text: umbre în lumină
- Culoarea textului: rgba (0,0,0,0,25)
- Dimensiune text: 9vw (desktop), 14vw (tabletă și telefon)
- Spațiu litere text: -3px
- Înălțimea liniei de text: 1em
- Aliniere text: centru (birou), stânga (tabletă și telefon)

spaţierea
Adăugați, de asemenea, valori de umplere personalizate.
- Căptușeală superioară: 5vw (birou),
- Garnitură de jos: 60vw (tabletă și telefon)
- Căptușire stânga: 5vw (tabletă și telefon)

Aplicați animații de defilare
Secțiune
Ascensiune și coborâre
Odată ce toate modurile sunt la locul lor, este timpul să aplicați efectele de derulare! Mai întâi deschideți parametrii secțiunii și utilizați următorul efect de scalare:
- Activați Sclaing-ul de sus în jos
- Scara de pornire: 100% (până la 49%)
- Scara medie:
- Birou: 70% (100%)
- Tabletă și telefon: 100% (100%)
- Scara finală:
- Birou: 70%
- Tabletă și telefon: 100%

Coloana 1
Mișcare orizontală
Continuați deschizând setările din coloana 1 și utilizați următorul efect de mișcare orizontală:
- Activați mișcarea orizontală: Da
- Start offset: 0
- Offset mediu:
- Birou: 0 (la 65%)
- Tabletă și telefon: 0 (93%)
- Decalaj final:
- Birou: 6
- Tabletă și telefon: 0

Ascensiune și coborâre
De asemenea, aplicați un efect de redimensionare în sus și în jos coloanei.
- Activați scalarea în sus și în jos: Da
- Scara de pornire:
- Birou: 10%
- Tabletă și telefon: 100%
- Scara medie:
- Birou: 90%
- Tabletă și telefon: 100%
- Scara finală: 100%

Coloana 2
Mișcare orizontală
Apoi deschideți parametrii din coloana 2 și utilizați următorii parametri de mișcare orizontală:
- Activați mișcarea orizontală: Da
- Start offset: 0
- Offset mediu:
- Birou: 0 (la 53%)
- Tabletă și telefon: 0 (56%)
- Decalaj final:
- Birou: -6 (la 53%)
- Tabletă și telefon: 0 (100%)

Estompează și iese
Completați setările coloanei adăugând un efect de decolorare și decolorare.
- Activați decolorarea și intrarea: Da
- Opacitate inițială: 100% (la 47%)
- Opacitate medie:
- Birou: 0% (47%)
- Tabletă și telefon: 100% (47%)
- Sfârșitul opacității:
- Birou: 0%
- Tabletă și telefon: 100%

Ultimele gânduri
În acest articol, v-am arătat cum să utilizați în mod creativ efectele de defilare ale Divi pentru a crea o secțiune de eroi care se ciocnește coloane. De îndată ce vizitatori derulați, cele două coloane diferite și elementele lor încep să se îmbine. Acest lucru, la rândul său, vă va permite să accentuați și mai mult copia.
Alte resurse
Iată o listă de conținut care vă va permite să faceți mai mult cu dvs WordPress temă Divi.




