Acest tutorial vine în plus față de un tutorial pe care l-am făcut acum câteva zile. Într-adevăr, v-am arătat cum să adăugați text de defilare într-o coloană pe Divi. Astăzi, vă vom arăta cum să utilizați aceeași tehnică, să adăugați o secțiune „super-erou” (expresie folosită pentru dscrie o zonă mare a unei pagini web concepută pentru a atrage atenția și a evidenția anumite elemente).
Să începem.
Adăugați aspectul predefinit
Pentru a adăuga aspectul paginii dvs., deschideți meniul de setări din partea de jos a constructorului Divi și faceți clic pe simbolul plus. În fereastra pop-up Încărcare din bibliotecă, selectați Pachetul de layout Job Recruiter. Apoi faceți clic pentru a utiliza aspectul paginii de pornire.
Eliminați conținut suplimentar cu aspectul
Odată ce prezentarea s-a încărcat pe pagină, implementați vizualizarea wireframe și eliminați-le pe toate cuprins a prezentării, cu excepția antetului cu lățime completă și a secțiunii de sub acesta.
Crearea animației textului de selecție
După cum puteți vedea, cuvântul „angajat” este deja folosit ca element de design de text mare într-un modul de text din a doua secțiune. Vom transforma acest modul text într-un element de proiectare a difuzoarelor text responsive. Cheia pentru a face receptiv dreptunghiul textului este să vă asigurați că linia și modulul text se întind pe întreaga lățime a ferestrei browserului. Putem face acest lucru folosind 100% lățime. Apoi putem folosi unitatea de lungime vw pentru dimensiunea textului. Astfel, textul se va potrivi cu lățimea browserului. După aceea, vom aplica aceleași principii pe care le-am folosit anterior pentru a ilustra exemplul nostru simplu de text cu defilare.
Iată cum să faceți acest lucru.
Actualizați parametrii liniei
Așa cum am menționat mai devreme, rândul trebuie să fie 100% pentru a funcționa proiectarea acestei selecții de text receptiv. Acest lucru permite modulului nostru text să utilizeze unități de lungime vw în raport cu lățimea browserului. Deoarece aspectul nostru predefinit are deja o linie cu lățimea de 100%, nu trebuie să facem nimic.
Cu toate acestea, trebuie să reglăm restul setărilor după cum urmează.
- Marja: -24vw în jos
- Transformă axa Y tradusă: -24vw
- Debord de orizontală: ascuns
- Debord vertical: ascuns
Marja inferioară negativă este de a elimina spațiul negativ rămas de fiecare dată când mutăm rândul folosind comanda transformare. Și trebuie să ascundem depășirea rândului pentru efectul nostru de text de selecție.
Actualizați designul textului modulului text
Acum tot ce trebuie să faceți este să actualizați modulul text pentru a-l converti într-un element mare de proiectare a textului.
Deschideți modulul text și actualizați următoarele:
- Culoarea textului text: rgba (255,255,255,0.16)
- Dimensiunea textului: 36vw
- Marja: -100% la stânga, 100% la dreapta
Dimensiunea textului utilizează o unitate de lungime vw, astfel încât textul se potrivește bine cu lățimea browserului.
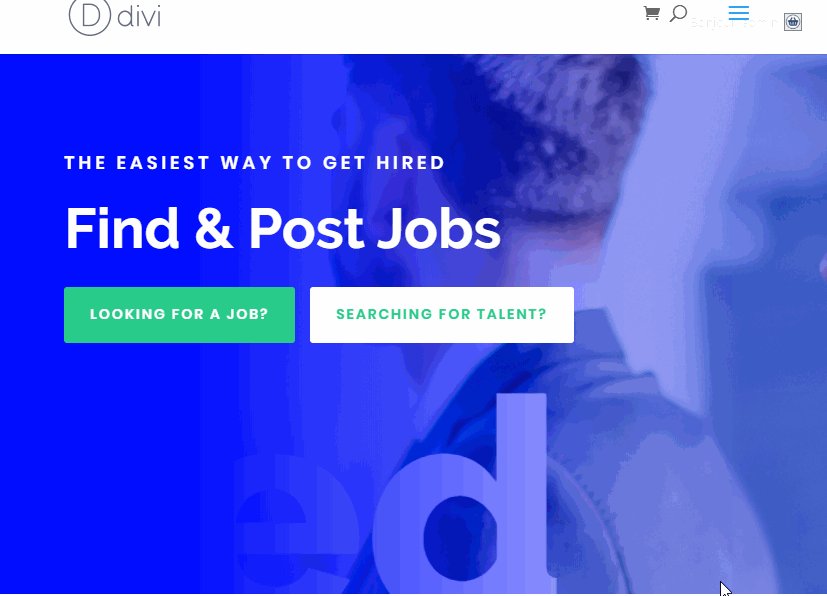
Adăugați o animație la modulul text
- Stil de animație: Slide
- Direcția animației: stânga
- Durata animației: 10000ms
- Intensitatea animației: 100%
- Animarea curbei de viteză: liniară
- Repetați animația: Buclă
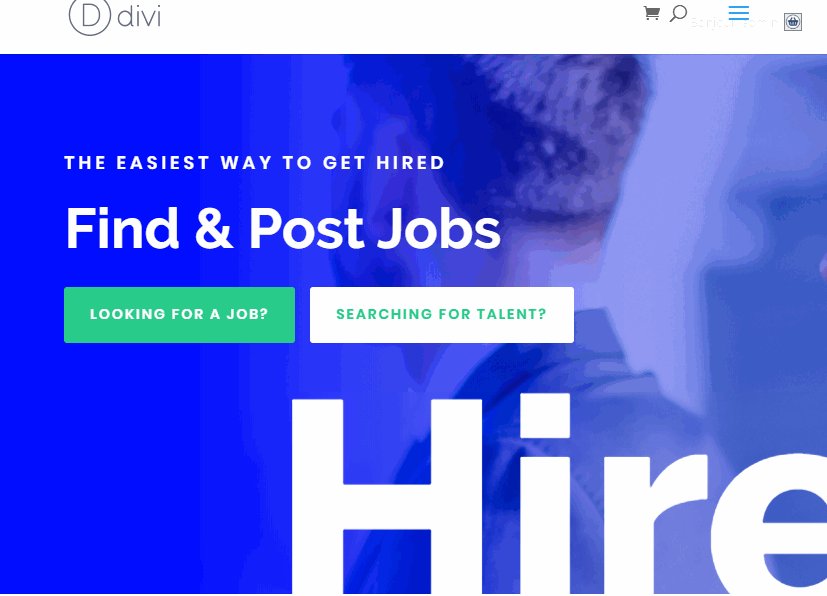
 Proiect final
Proiect final
Acum, verificați designul final.
 Ultimele gânduri
Ultimele gânduri
Casetele de text pot fi un instrument util pentru design web. Ele nu se limitează la funcționarea doar ca tickere. Ele pot adăuga, de asemenea, un element de animație interesant designului dvs. web. Și cea mai bună parte este că Divi facilitează crearea și proiectarea a tot felul de lucruri frumoase. Sper că acest tutorial vă va ajuta să creați texte de selecție simple ori de câte ori aveți nevoie de ele.
Sper să aud de la dvs. în comentarii.
Sănătății tale!