Trebuie să comprimați imaginile sau doriți să redimensionați imaginile pe WordPress? În acest tutorial, vă vom arăta cum să comprimați și să redimensionați imaginile sau WordPress
A avea imagini bune și decente poate fi dificil atunci când vine vorba de îmbunătățirea performanței unui site web WordPress. Atât de mult încât am avut câțiva abonați, care ne-au întrebat întotdeauna cum să comprimăm și să redimensionăm corect imaginile.
Acesta este un aspect important în optimizarea site-ului dvs. web prin care trebuie să trecem cu toții. Dacă ne urmărești de mult timp, probabil ai auzit de Plug-ul Hummingbird de la WPMUDEV.
Acesta este un plugin care vă poate permite să reduceți dimensiunea unei imagini de 75%, ceea ce este considerabil.
Deci, în acest tutorial, vă voi explica cum să redimensionați manual imaginile în tabloul de bord și în tema dvs. WordPress.
Dar înainte, dacă nu ați instalat niciodată WordPress, descoperiți Cum se instalează o temă WordPress et Cum de a găsi, a instala și a activa o temă WordPress pe blog-ul dvs.
Apoi înapoi la motivul pentru care suntem aici.
De ce trebuie să vă redimensionați și să comprimați imaginile?
Aceasta este o sugestie care oferă Hummingbird. Această sugestie înseamnă că utilizați o imagine încărcată pe blogul dvs. WordPress unde dimensiunea este mai mare decât cea utilizată în tema dvs.
Acest lucru se întâmplă adesea atunci când există o eroare cu tema WordPress pe care o utilizați și imaginile mai mari nu sunt decupate automat la dimensiunile așteptate. În schimb, sunt redimensionate pentru a se potrivi.
Mergeți mai departe descoperind De ce trebuie să începeți să vă optimizați blogul WordPress prin imagini
Aceasta înseamnă că atunci când un vizitator încarcă pagina cu imaginea supradimensionată în browserul său, dimensiunea originală a imaginii este încărcată și apoi este redimensionată pentru a se potrivi dimensiunilor specificate în tema dvs. WordPress.
Acest pas suplimentar brusc de redimensionare a imaginilor mai mari necesită solicitări și resurse suplimentare de la server pentru a se încărca pe o pagină.
Descoperiți și noi Plugin-uri pentru a genera WordPress 10 trafic pe blog
Rezultatul este o viteză mai mică a paginii, un scor Hummingbird mai mic, de unde recomandarea de a comprima și redimensiona imaginile.
Deși WP Smush Pro poate rezolva automat recomandarea de a comprima o imagine, nu este cazul sugestiei " comprimați și redimensionați". Pentru acesta din urmă, trebuie să faceți modificarea manual și există mai multe moduri de a face acest lucru:
- Editați fișierul de funcții al fișierelor dvs. de temă și șablon WordPress
- Decupați imaginea la dimensiunea așteptată în biblioteca multimedia
- Reglați setările multimedia
Mai jos veți găsi mai multe detalii despre modul de redimensionare a imaginilor cu aceste metode.
Salvarea dimensiunilor imaginii temei dvs. WordPress
Pentru a remedia această problemă în tema dvs., trebuie să vă asigurați că imaginile sunt salvate corect. Pentru mai multe informații despre cum se face acest lucru, citiți tutorial de redimensionare a imaginii pentru tema dvs..
Dacă preferați să nu atingeți niciun cod, puteți să-l anunțați pe autorul temei dvs. WordPress și să-i cereți să facă modificările necesare pentru dvs. Odată ce patch-ul este complet, puteți actualiza tema WordPress pentru a adăuga modificările site-ului dvs. web.
Actualizarea imaginilor în WordPress
În timp ce s-ar putea să așteptați ca dezvoltatorul temei WordPress să remedieze această problemă, există alte metode manuale de redimensionare a imaginii pe care le puteți încerca pe care le oferim mai jos.
Imagini colaps în media media
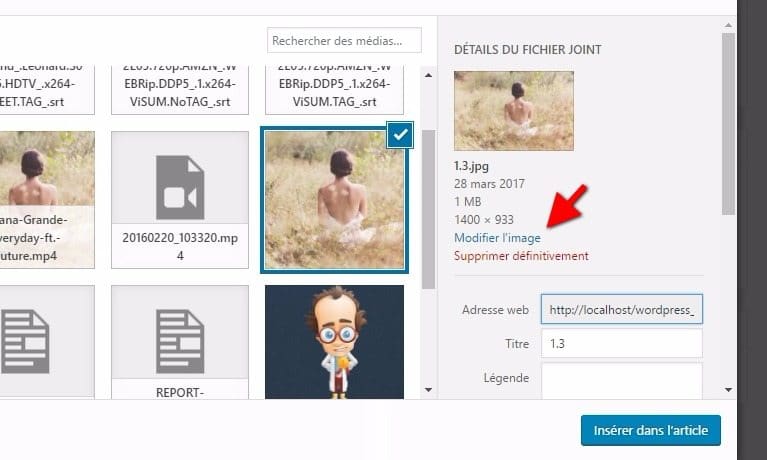
Pentru a decupa manual o imagine, accesați „ Media> Biblioteca »Și selectați făcând clic pe imaginea pe care doriți să o decupați. Apoi faceți clic pe buton Editați imaginea pentru a deschide interfața de editare.
Decupați imaginea după cum este necesar folosind opțiunile corespunzătoare din dreapta. Rețineți că, dacă micșorați imaginea pentru a se potrivi cu lățimea de care aveți nevoie, înălțimea poate fi mai mică sau mai lungă decât dimensiunea stabilită de tema dvs. WordPress, în funcție de dimensiunile imaginii originale.
Puteți utiliza, de asemenea, unul dintre 6 pluginuri de editare a imaginilor WordPress pe care le veți descoperi consultând acest link
Dacă alegeți să vă măriți imaginea, aceasta rămâne în proporția corespunzătoare față de imaginea originală. Pe de altă parte, dacă decideți să decupați imaginea, este posibil să nu fie neapărat o problemă de editare proporțională pe baza dimensiunilor pe care le alegeți.
Puteți redimensiona imaginea dvs. tastând lățimea și înălțimea dorită, apoi făcând clic pe „ redimensiona Sau, dacă preferați să decupați imaginea, puteți face acest lucru făcând clic și trăgând mouse-ul peste imagine și selectând zona dorită. Apoi eliberați clicul mouse-ului pentru a vă afișa selecția.
Odată terminat, nu uitați să faceți clic pe „ Registru“. Puteți aplica setările la orice dimensiune.
Această opțiune pentru modificarea dimensiunii imaginilor este disponibilă și din biblioteca media.
Descoperiți și câteva plugin-uri premium WordPress
Puteți folosi altele WordPress plugin-uri pentru a oferi un aspect modern și pentru a optimiza gestionarea blogului sau site-ului dvs.
Vă oferim aici câteva plugin-uri WordPress premium care vă vor ajuta să faceți asta.
1. Bpchat
Bpchat este un Extensia WordPress de la BuddyPress, care configurează un sistem de chat pe blogul sau site-ul dvs. WordPress.
Odată ce acest plugin este instalat pe orice blog, forum, comunitate, director, site web de comerț electronic sau site social BuddyPress, toți utilizatorii conectați pot conversa automat instantaneu.
Ce WordPress plug-in implementează, de asemenea, o modalitate ușoară de a conversa online, care este puțin asemănătoare cu ceea ce oferă Facebook.
Descarca | Demo | web hosting
2. Faceți clic pe chatul WhatsApp
Le WordPress plug-in Click to WhatsApp Chat facilitează pentru clienții WordPress să se conecteze cu proprietarul site-ului sau cu asistența pentru clienți folosind contul lor WhatsApp.
Doar faceți clic pe contul WhatsApp și va fi direcționat direct către contul WhatsApp mobil cu un mesaj implicit. Și dacă clientul este pe desktop sau laptop, va fi redirecționat către WhatsApp Web.
Descoperiți și noi Pluginurile 10 WordPress pentru a ascunde conținutul premium pe blogul dvs.
Acest plugin necesită numărul WhatsApp, ora și ziua, pe care proprietarul site-ului web sau echipa de asistență le va folosi pentru a discuta. Butonul Chat poate fi adăugat pe pagina de detalii a produsului WooCommerce, care este direct legat de acest produs.
Descarca | Demo | web hosting
3. Opțiunile pentru produse WooCommerce Extra
WooCommerce Extra Product Options este un Extensia WordPress care vă va permite să creați opțiuni suplimentare pe produse, datorită suportului logicii condiționate. Veți avea, de asemenea, capacitatea de a crea formulare, de a converti meniurile derulante de atribute în butoane radio și multe altele.
Printre caracteristicile sale vom găsi printre altele: psuport pentru mai multe tipuri de câmpuri, cprețuri în funcție de câmpurile selectate, constructorul vizual al câmpurilor de formă, suportul codurilor scurte, posibilitatea deactivează opțiunile sale pentru roluri specifice,hoix între creșterea prețurilor fixe sau procentuale, iimport / export în alte forme, pagosibilitatea de a ascunde sau afișa prețurile, suportullogica condiționată pe câmpuri și secțiuni în constructorul formularului,ompatibilitate cu mai multe plugin-uri și extensii de comerț electronic, și ddocumentație detaliată și mai mult ...
Descarca | Demo | web hosting
Resurse recomandate
Aflați despre alte resurse recomandate pentru a vă ajuta să construiți și să gestionați site-ul dvs. web.
- 8 plugin-uri WordPress pentru a crea un mega meniu pe blogul dvs.
- Pluginurile 8 WordPress pentru a adăuga diagrame de prețuri pe blogul dvs.
- plugin-uri WordPress 8 pentru a adăuga spațiu publicitar pe blog-ul dvs.
- Cum se schimba partea laterală a barei laterale de pe WordPress
Concluzie
Asta e! Asta-i tot pentru acest tutorial, sper că veți putea edita, redimensiona și comprima imaginile. Nu ezita sa împărtășiți cu prietenii de pe rețelele de socializare preferate.
Cu toate acestea, veți putea, de asemenea, să ne consultați Resurse, dacă aveți nevoie de mai multe elemente pentru a vă derula proiectele de creare a site-urilor de internet, consultați ghidul nostru cu privire la Creare blog WordPress.
Dacă aveți sugestii sau observații, lăsați-le în secțiunea noastră comentarii.
...













Bună dimineața. Este posibil să reduceți sfera logo-ului de pe site-ul meu web? (Wordpress)
Este prea mare. Îl vreau mai jos.
Da este posibil. Totul depinde de tema WordPress pe care o folosiți.