Este întotdeauna distractiv să fii creativ cu opțiunile de transformare ale lui Divi. Acestea vă permit să creați modele uimitoare „în afara pistelor bătute”. Și în acest tutorial, vom transforma textele Divi într-un frumos meniu circular segmentat care crește și se prăbușește la clic. Trucul pentru crearea de zone segmentate (cum ar fi o diagramă circulară) este de a utiliza înclinarea transformării într-un mod destul de unic.
studiu
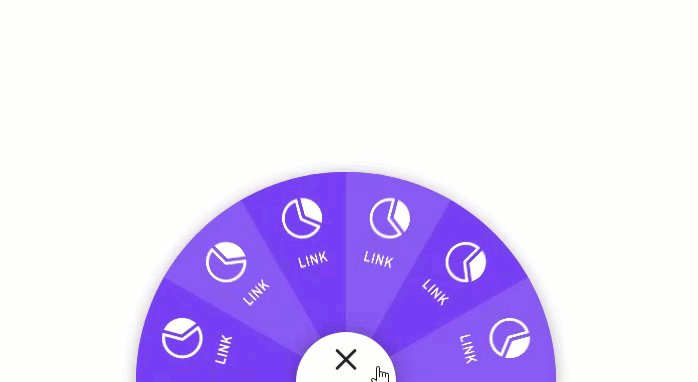
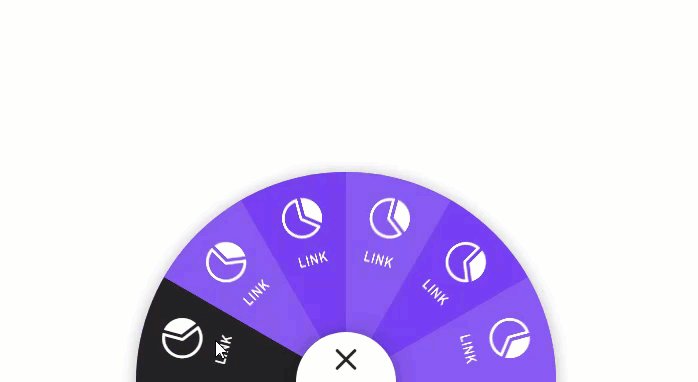
Iată o prezentare generală a meniului circular segmentat pe care îl vom construi în acest tutorial.
Ce ai nevoie pentru a începe
Pentru început, va trebui să faceți următoarele:
- Dacă nu ați făcut-o deja, instalați și activați Divi tema instalat (sau pluginul Divi Builder dacă nu utilizați Divi tema).
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a modifica pagina de pe front-end (generator vizual).
După aceea, veți avea o pânză goală pentru a începe să proiectați Divi.
Crearea liniei pentru elementele de meniu
În secțiunea obișnuită implicită, adăugați un rând dintr-o coloană.
Styling Row
Înainte de a adăuga un modul, să apelăm linia pentru a obține forma circulară și culoarea de fundal. Deschideți setările rândului și actualizați următoarele:
- Culoarea fundalului: #8857f2
- Utilizați o lățime personalizată a jgheabului: DA
- Lățimea jgheabului: 1
- Lățime: 30em
- Înălțime: 30em
- Tapițerie: 0px în partea de sus, 0px în partea de jos
Apoi adăugați colțurile rotunjite și umbra cutiei.
Colțuri rotunjite: 50%
Box Shadow: vezi captura de ecran
Vom reveni pentru a adăuga câteva personalizări suplimentare liniei, dar deocamdată, putem începe să adăugăm notele noastre introductive.
Creați neclarități pentru meniu
Adăugați un text nou în linia unei coloane din rândul circular.
Blurb styling # 1
Actualizați cuprins din prima informație care include un titlu și o pictogramă.
- Titlu: link
- Utilizați pictograma: DA
- Pictogramă: vezi captura de ecran
Apoi actualizați parametrii de proiectare după cum urmează:
- Culoarea fundalului: #773ef2
- Culoarea fundalului (hover): #222222
- Culoare pictogramă: #ffffff
- Icon Dimensiune font: 40px (desktop), 30px (tabletă)
- Alinierea textului: centru
Apoi actualizați stilul text al titlului după cum urmează:
- Titlul fontului: Archivo Narrow
- Titlu Font Style: TT
- Titlul textului color: #ffffff
- Mărimea titlului textului: 14px (desktop), 12px (tabletă)
Apoi, trebuie să poziționăm textul de referință folosind CSS personalizat. Accesați fila Advanced și adăugați următorul cod CSS personalizat la elementul principal:
poziție: absolut! important; stanga: 50%; top: 50%;
Acum reveniți la fila Design și actualizați dimensiunea și spațiul blurbului după cum urmează:
- Lățime: 15em
- Înălțime: 15em
- Marja: -15em stânga
Aceasta plasează colțul din dreapta jos al textului de prezentare direct în centrul cercului.
Crearea segmentului folosind opțiunile de transformare
Pentru a transforma blurb-ul într-un segment de cerc, vom înclina și roti blurb-ul. Pentru aceasta, actualizați următoarele opțiuni de transformare:
- Transformați înclinarea axei X: 60 grade
- Originea transformării: 100% 100% (dreapta jos)
Deoarece colțul din dreapta jos al blurb-ului nostru este direct în centrul cercului, dorim ca originea transformării să fie setată și în dreapta jos. Acest lucru va asigura că vârful blurbului înclinat se află în centrul cercului, făcându-l segment.
Deblocați conținutul
În realitate, tot ceea ce vrem să înclinăm este forma panoului pentru a crea forma segmentului, nu cuprins intern (adică pictograma și textul). Dar, deoarece acest lucru nu este posibil, trebuie doar să adăugăm o proprietate de transformare la cuprins blurb care inversează efectul de părtinire, astfel încât să pară normal. Pentru a face acest lucru, accesați fila Avansat și adăugați următorul CSS personalizat:
transforma: skew (-60deg) rotire (-75deg); poziție: absolută; inaltime: 27em; latime: 27em; partea de jos: -13.5em; dreapta: -13.5em;
Apoi reduceți marginea dintre pictogramă și titlu adăugând următorul cod CSS pentru imaginea Blurb:
Blurb Image CSS
margin-bottom: 15px;
Și acum, deoarece spațiul de conținut al blurbului se extinde dincolo de blurb (chiar dacă nu îl puteți vedea), trebuie să ascundem revărsarea după cum urmează:
- Debord de orizontală: ascuns
- Debord vertical: ascuns
Dacă nu adăugăm acest lucru, vom avea un spațiu nedorit de transfer.
Creați restul lumii
Pentru a crea restul blurbului, implementați vizualizarea wireframe și duplicați blurb-ul existent de 5 ori pentru un total de 6 machete identice de blurb.
Rotirea blurului # 2
Apoi deschideți setările Blurb # 2 și rotiți modulul după cum urmează:
- Rotirea axei Z de transformare: 30deg
Aceasta va roti Textul # 2 în sensul acelor de ceasornic de la punctul central al cercului.
Apoi putem continua să rotim restul textului de prezentare în pași de grade 30 pentru a crea un semicerc de segmente.
Rotiți blurul # 3
Deschideți setările Blurb # 3 și actualizați următoarele:
- Rotirea axei Z de transformare: 60deg
Rotirea blurului # 4
Deschideți setările Blurb # 4 și actualizați următoarele:
- Rotirea axei Z de transformare: 90deg
Rotiți blurul # 5
Deschideți setările Blurb # 5 și actualizați următoarele:
- Rotirea axei Z de transformare: 120deg
Rotiți blurul # 6
Deschideți setările Blurb # 6 și actualizați următoarele:
- Rotirea axei Z de transformare: 150deg
Iată rezultatul de până acum.
Crearea butonului meniu
Pentru a crea butonul meniu, vom reduce dimensiunea unei secțiuni întregi și vom folosi apoi o pictogramă de prezentare pentru designul butonului.
Pentru a face acest lucru, începeți prin adăugarea unei noi secțiuni obișnuite în secțiunea curentă.
Apoi adăugați un rând dintr-o coloană la secțiune.
 Crearea pictogramei Blurb pentru buton
Crearea pictogramei Blurb pentru buton
Apoi adăugați un modul blurb la linie.
Ștergeți conținutul implicit al titlului și corpului și utilizați o pictogramă după cum urmează:
- Utilizați pictograma: DA
- Pictogramă: simbol plus (vezi captura de ecran)
Continuați să actualizați setările după cum urmează:
- Culoare pictogramă: # 222222
- Utilizați dimensiunea fontului pictogramei: DA
- Pictogramă Dimensiune font: 50 px
- Animație imagine / pictogramă: fără animație
Apoi adăugați următorul cod CSS personalizat la elementul principal pentru a elimina marja implicită de sub pictogramă.
Element principal CSS
margin-bottom: 0px;
Acoperire cu rânduri
Apoi, eliminați umplutura implicită din linie.
- Tapițerie: 0px în partea de sus, 0px în partea de jos
Setări secțiune
Pentru a finaliza butonul, vom forma secțiunea noastră într-un cerc.
Deschideți setările secțiunii și actualizați următoarele elemente:
- Lățime: 100px
- Înălțime: 100px
- Tapițerie: 0px în partea de sus, 0px în partea de jos
- Colțuri rotunjite: 50%
- Box Shadow: vezi captura de ecran
Apoi dă-i un fundal alb.
- Culoarea fundalului: #ffffff
În fila Advanced, adăugați următorul cod CSS personalizat la elementul principal pentru a poziționa butonul așa cum este fixat în partea de jos a ferestrei.
poziție: fix! important; partea de jos: -50px; stanga: 50%; margine-stânga: -50px;
De asemenea, trebuie să adăugăm o clasă CSS care poate fi vizată cu jQuery. Adăugați următoarele:
- Clasa CSS: transform_target
Apoi actualizați indexul Z (încă în aceeași fereastră), astfel încât butonul să rămână deasupra restului conținutului paginii.
- Z index: 12
Poziționarea liniei circulare a meniului
Acum, când butonul meniu este la locul său, trebuie să poziționăm rândul care conține meniul circular segmentat, astfel încât să fie fixat și centrat în partea de jos a paginii, cu doar jumătatea superioară a cercului vizibilă.
Pentru a face acest lucru, deschideți parametrii liniei care conține aspectul meniului și adăugați următorul CSS personalizat:
Element principal CSS
poziție: fix! important; partea de jos: -10em; stanga: 25%; margine-stânga: -15em; margine-jos: -5em;
Actualizați indexul z după cum urmează:
- Z index: 11
Apoi adăugați următoarea clasă CSS.
- Clasa CSS: has-transform
În cele din urmă, trebuie să colapsăm complet (sau să colapsăm) meniul circular folosind scala de transformare. Acest lucru ne va permite să activăm și să dezactivăm efectul cu jQuery, care va extinde și restrânge meniul la clic.
Actualizați următoarele elemente:
- Scara de transformare: 1%
Cu meniul nostru segmentar circular și butonul de meniu în loc, tot ce trebuie să faceți este să adăugați CSS și jQuery personalizate pentru a completa funcționalitatea butonului.
Adăugarea CSS externe personalizate la Setările paginii
Deschideți setările paginii din meniul din partea de jos a constructorului vizual și adăugați următoarele CSS personalizate în fila Avansat:
.for-transform, .transform_menu. și-pb-icon, .toggle-transform-animation {tranziție: toate 400ms ușurință-în-out; } .for-transform, .toggle-transform-animation {font-size: 14px; } .toggle-transform-animation {transform: none! important; } .transform_target {cursor: pointer; } .toggle-active-target .and_pb_blurb .et-pb-icon {transform: rotateZ (45deg); } @media all and (max-width: 980px) {.to-transform {-webkit-mask-image: -webkit-radial-gradient (alb, negru); } .for-transform, .toggle-transform-animation {font-size: 10px; }}
 Adăugarea jQuery cu un modul de cod
Adăugarea jQuery cu un modul de cod
Apoi, implementați modul de afișare wireframe și adăugați un modul de cod sub butonul meniului meniu.

(function($) {
$(document).ready(function(){
$('.transform_menu').click(function(){
$(this).toggleClass('toggle-active-target');
$('.pour-transformer').toggleClass('toggle-transform-animation');
});
});
})( jQuery );
Rezultat final
Acum să vedem rezultatul final pe o pagină live.

Setarea dimensiunii meniului circular
Meniul circular segmentat este construit folosind unități de lungime em, care sunt relative la dimensiunea fontului corpului părinte. Acest lucru face mai ușoară creșterea și micșorarea dimensiunii meniului. Pentru a modifica dimensiunea fontului, trebuie doar să schimbați proprietatea dimensiunii fontului din clasa de turnare-transformare care vizează linia din CSS personalizat pe care am adăugat-o la setările paginii.
Ultimele gânduri
În acest tutorial, am explicat cum să creați un meniu circular segmentat în Divi, fiind creativi cu opțiunile de transformare Divi. De asemenea, am folosit CSS personalizat pentru sarcini cum ar fi poziționarea fixă și conținutul înclinat înclinat pentru elementele de meniu.
JQuery ne permite să activăm și să dezactivăm proprietatea scării de transformare pentru a crea efectul de extindere și colaps al meniului atunci când faceți clic pe butonul meniu.
În general, cred că veți găsi multă inspirație în acest tutorial.