Proprietatea poziției relative este poate cel mai misterios dintre tipurile de poziție. Cu toate acestea, odată ce înțelegem cum funcționează, îl putem folosi în avantajul nostru atunci când proiectăm machete cu Divi. Veți învăța lucruri noi în acest tutorial.
Într-adevăr, în acest tutorial, vom discuta despre:
- O prezentare generală a celor patru tipuri de poziționare Divi
- Cum „poziționează” un element poziția relativă Divi
- 4 motive care justifică utilizarea poziției relative pe Divi
- Poziție relativă față de marjă
- Poziția relativă față de Traducerea transformatorului
Prezentarea celor patru tipuri de poziționare a Divi
Poziția relativă este unul dintre cele patru tipuri de poziții disponibile în Divi. Iată o privire rapidă la fiecare dintre ele mai jos.
Static (implicit)

Din punct de vedere tehnic, elementele statice nu sunt „poziționate” deoarece rămân cu fluxul normal sau ordinea elementelor de pe pagină și nu răspund la proprietățile de sus, dreapta, jos și stânga ca și alte elemente poziționate (adică de aceea niciunul dintre compensări nu este disponibil în Divi pentru articolele aflate în poziție statică / implicită). În Divi, când alegem poziția implicită pentru un modul, alegem poziția statică. De asemenea, trebuie menționat faptul că unele elemente ale lui Divi (cum ar fi liniile și secțiunile) vor avea în mod implicit o poziție relativă (nu poziția statică).
rudă

Elementele poziționate relativ seamănă cu elementele statice prin faptul că urmează fluxul normal al paginii. Diferența principală este că elementele relativ poziționate pot fi poziționate folosind proprietățile de sus, jos, stânga și dreapta. În plus, spre deosebire de elementele statice, ele pot fi, de asemenea, poziționate folosind proprietatea Index Z.
absolut

Un element poziționat absolut iese din fluxul normal al documentului și, prin urmare, nu se creează spațiu real pe pagină pentru element. Ne putem gândi la el ca la un element plutitor deasupra celorlalte elemente de pe pagină care ocupă spațiu real. Acesta va fi poziționat în raport cu cel mai apropiat container părinte.
fix

La fel ca poziția absolută, elementele cu poziția fixă vor ieși în afara fluxului normal al paginii și nu vor avea spațiu real creat pe pagină. Principala diferență între absolut și fix este că poziția fixă este relativă la fereastra sau fereastra browserului. Cu alte cuvinte, indiferent unde se află elementul în fluxul normal al paginii, odată ce i sa acordat o poziție fixă, poziția sa va fi acum legată direct de fereastra browserului. Putem folosi proprietățile de sus, jos, stânga și dreapta pentru a poziționa elementul în fereastră. Deoarece elementele fixe se deplasează adesea în spatele sau în fața altor elemente de pe pagină, Indexul Z va ajuta la clasarea elementelor fixe peste altele.
NOTĂ: Există un alt tip de poziționare în CSS numit lipicios. Un articol poziționat lipicios se comportă ca un element relativ poziționat până când derulăm la containerul său (la un moment determinat de valoarea de sus). Apoi elementul devine fix (sau blocat) până când utilizatorul derulează până la capătul containerului. Cu toate acestea, poziția lipicioasă poate fi puțin imprevizibilă, deoarece alți factori pot inhiba funcționalitatea. În Divi, opțiunea lipicioasă nu este disponibilă în opțiunile încorporate din acest motiv. Cu toate acestea, există modalități de a utiliza „poziția: lipicios” în Divi.
Cât de relativă „poziționează” un element pe Divi
După cum sa menționat în previzualizare, tipul poziției relative este similar cu „poziția” statică, deoarece elementul rămâne în fluxul normal al documentului. Diferența reală este că, odată ce atribuim un element poziției relative, acesta are acum noi opțiuni disponibile pentru poziționarea elementului. Aceste opțiuni includ proprietățile de sus, jos, stânga și dreapta, precum și proprietatea Index Z.
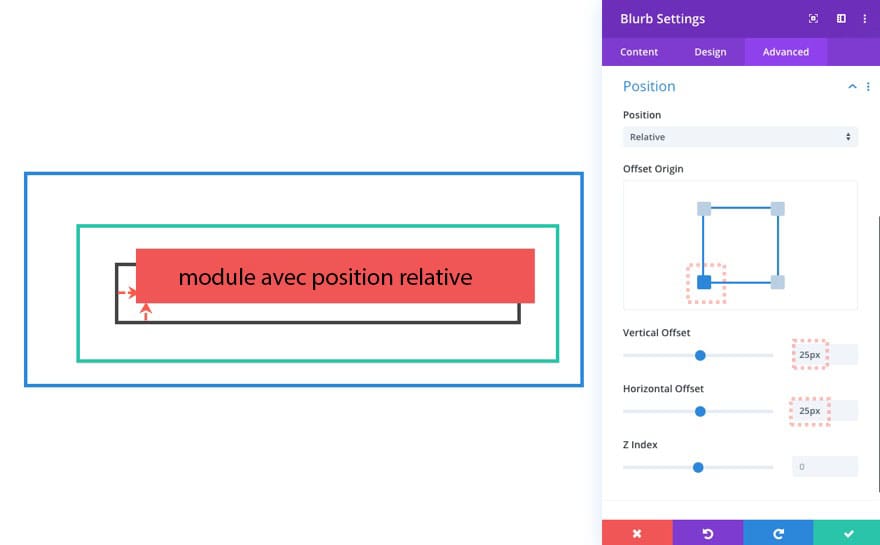
În Divi, aceste opțiuni de poziție suplimentare pot fi găsite în grupul de opțiuni de poziție, odată ce poziția relativă a fost selectată.

Utilizarea compensărilor cu poziție relativă
Valorile Origin Offset și Offset vor funcționa împreună pentru a ne poziționa elementul acolo unde dorim în containerul părinte. În acest exemplu, avem un modul care are o poziție relativă, un offset stânga sus, un offset vertical de 25 pixeli și un offset orizontal de 25 pixeli. Observați cum valorile offsetului vor muta elementul departe de originea offsetului orizontal și / sau vertical.

Iată același modul cu aceleași compensări, dar cu o origine compensată în partea dreaptă sus.

Iată același modul cu aceleași compensări și o origine offset în partea dreaptă jos.
Și aici este același modul cu aceleași compensări și o origine compensată în partea stângă jos.

Nici o distanță de surpriză
Cu poziționarea relativă, spațiul real al elementului rămâne în locul său inițial după ce a mutat elementul folosind decalaje (sus, jos, stânga, dreapta). Noua poziție a elementului nu se mișcă și nu afectează distanța dintre restul elementelor de pe pagină. Practic, planează asupra altor elemente, precum un spirit care și-a părăsit corpul.

De ce se folosește poziția relativă
Motivul 1: Pentru a face un container părinte pentru elemente absolut poziționate
Aceasta este probabil cea mai populară aplicație de tipul poziției relative. Deoarece orice element absolut poziționat este relativ la cel mai apropiat strămoș poziționat, putem alege să facem unul dintre strămoșii săi un element poziționat pur și simplu oferindu-i o poziție relativă (poziția statică implicită nu este tehnic „poziționat”). Acest lucru menține fluxul documentului la locul său (cum ar fi static) și ne permite să alegem un container pentru articole absolute.

Motivul 2: Pentru a muta elemente fără a afecta alte articole din pagină.
Cu poziția relativă, putem folosi compensările pentru a împinge elementele în aliniament fără a afecta celelalte elemente. Și cu Divi, putem profita de interfața mobilă a utilizatorului pentru a poziționa vizual elementele în timp real.
Motivul 3: Pentru a utiliza indexul Z pentru a suprapune alte elemente
În mod implicit, elementele statice nu pot fi rearanjate pe axa z, decât dacă li se oferă o poziție relativă. Odată ajuns în poziție relativă, elementul va rămâne poziționat în fluxul normal al documentului. Abia acum avem posibilitatea de a profita de indexarea Z pentru a plasa elementele într-o anumită ordine atunci când se suprapun.

Motivul 4: Pentru a evita utilizarea marjei negative în scopuri de poziție
Poziționarea relativă va lăsa în urmă spațiul poziției sale inițiale. Cu toate acestea, cu o marjă negativă, the cuprins iar spațiul său inițial sunt ambele deplasate. De exemplu, dacă adăugăm o marjă superioară negativă la un rând din Divi, astfel încât rândul să se suprapună pe rândul de deasupra acestuia, toate rândurile / cuprins se va mișca cu el. Acest lucru lasă un pic de mizerie de curățat, care ar putea fi evitată prin utilizarea decalajelor de poziție relativă.
Dacă acordăm aceluiași modul o poziție relativă, putem folosi offsetul vertical pentru a aduce modulul în sus fără a afecta restul spațiului de pe pagină.

Deși am folosit adesea marjă negativă pentru a poziționa elemente în Divi, probabil că nu este o idee bună dacă putem folosi în schimb poziționarea relativă. Marja se referă la modulul casetei elementului, așa că este cu adevărat menită să adauge spațierea în și în jurul elementului în sine, nu atât pentru poziționarea elementului decalat de la containerul părinte, cât și pentru poziționarea relativă.
Pentru a rezuma
Este foarte probabil ca la sfârșitul zilei să nu înțelegeți prea multe. Poate că cel mai surprinzător aspect al utilizării poziției relative este impactul său (sau impactul) asupra restului designului paginii. Nu numai că funcționează în tandem cu elementele absolute, dar funcționează bine și cu transformarea tradusă pentru a poziționa elementele în locul perfect.
sursa: Elegant Themes




